转自MCBBC 作者兔兔纸
色彩
色彩的三要素
色相,顾名思义,可以理解成颜色的“相貌”。
明度,色彩的明亮程度。
明度高的色彩会给人轻盈的感觉,而明度低的则会给人厚重的感觉。
纯度,也称饱和度,即色彩的纯净程度。
纯度越高色彩越鲜艳,越低则越暗淡。

色相、明度、纯度
前进色与后退色
在相同面积的色彩中,暖色为前进色,冷色为后退色。
意思是虽然这两种颜色在同一平面,但暖色会看上去离眼睛更近,冷色离眼睛更远。
而在低纯度的背景中,有更高纯度的颜色会更突出。
同样的在高纯度的背景中,有更纯明度的颜色会更突出。
膨胀色与收缩色
不同色系的颜色中,暖色为膨胀色,冷色为收缩色。
在相同色系中,明度高的为膨胀色,低的为收缩色。
其含义就是在相同的面积下,有的会看起来比实际大,而有的会比实际小。

不同色系的颜色中,暖色为膨胀色,冷色为收缩色。
在相同色系中,明度高的为膨胀色,低的为收缩色。
其含义就是在相同的面积下,有的会看起来比实际大,而有的会比实际小。
晕影与分隔色
高饱和度的色彩之间会产生一种晕影,看久了会使人头晕。
而分隔色可以有效的缓解这种情况,分隔色常常以用作其他颜色的描边。
通常用白色作深色的描边,黑色作浅色的描边。
材质
纹理与肌理
纹理,物体表面上的花纹或线条。
肌理,也称质感。肌指肌肤,理指纹理。
会在视觉上或触觉上使人产生感觉。
如光滑或粗糙、软或硬等等。
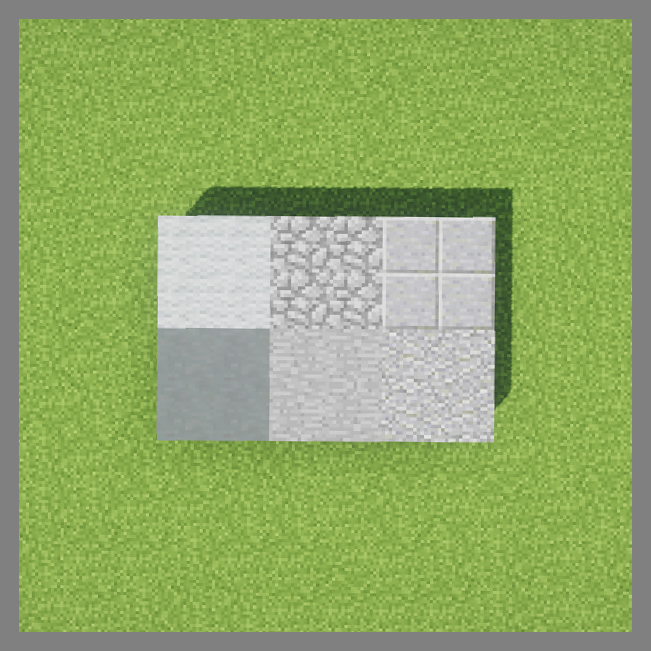
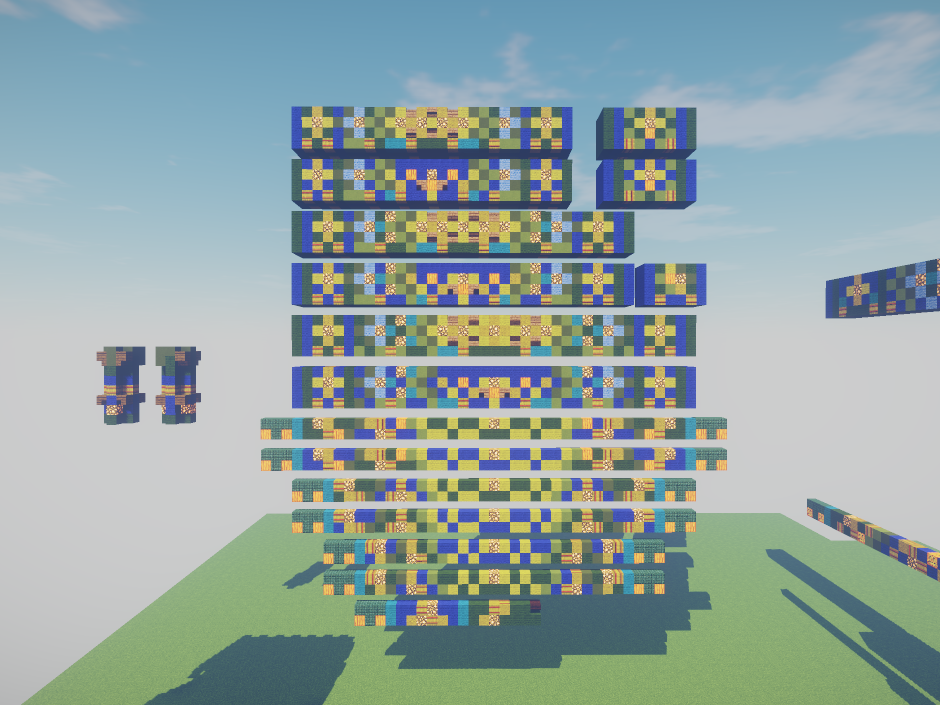
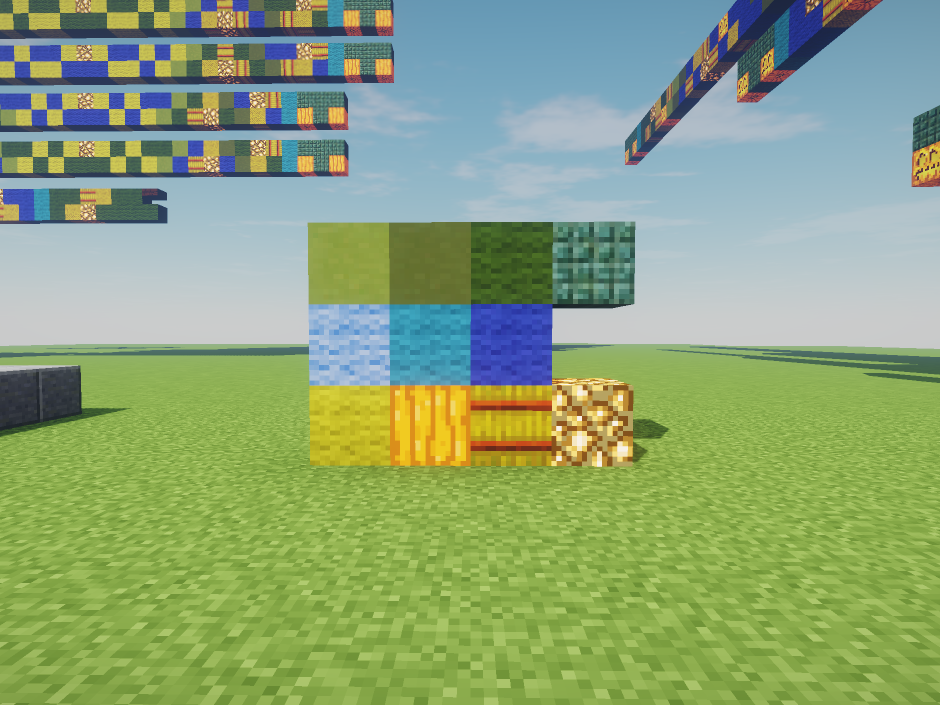
在mc方块中的体现

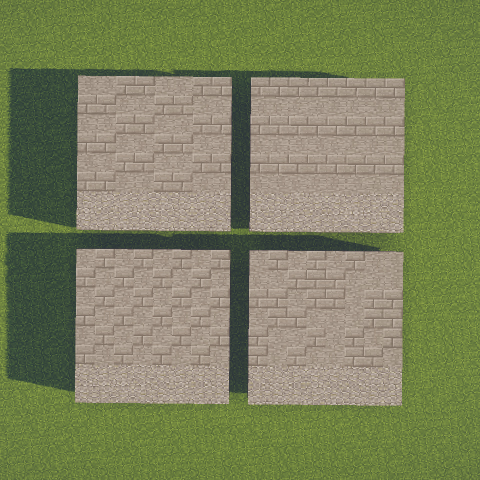
常见创造立(地)面肌理的形式

交错、条纹、网格、随机
关于如何选择色彩与方块进行搭配的一些技巧与建议
避免选择高纯度色彩
原因上面已经有提到了,小比例建筑一般很难有余地再使用分隔色,所以最好规避。
大比例也酌情使用,除非是想表现一些特殊的效果。

使用同色系
渐变色会带来一种方向感。

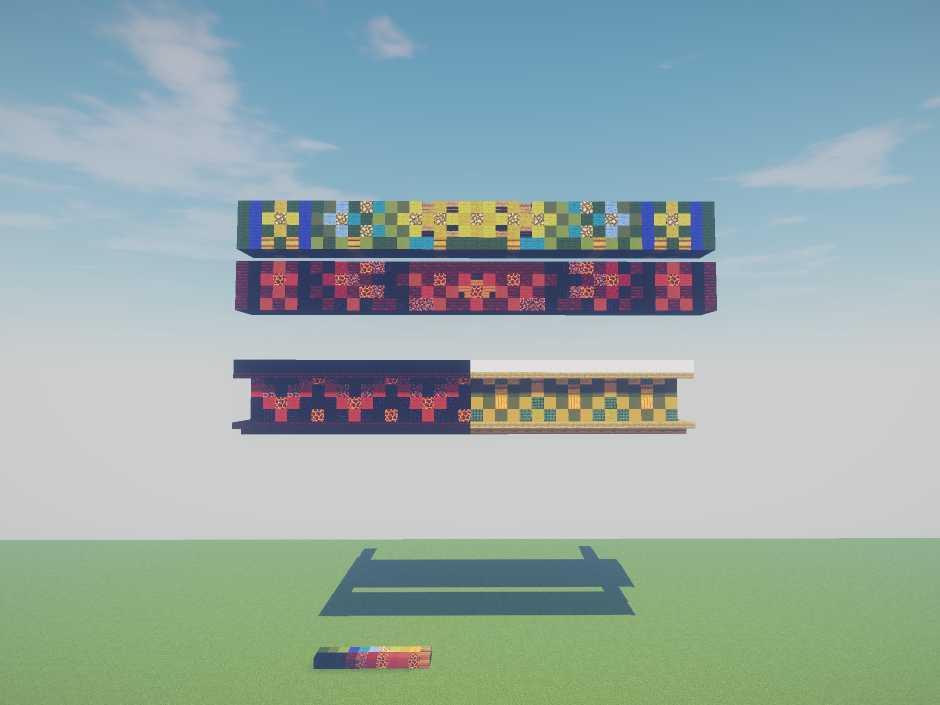
新华门彩画

彩画所用的方块
使用同色调


合适的色彩使用比例
主色+辅助色+强调色

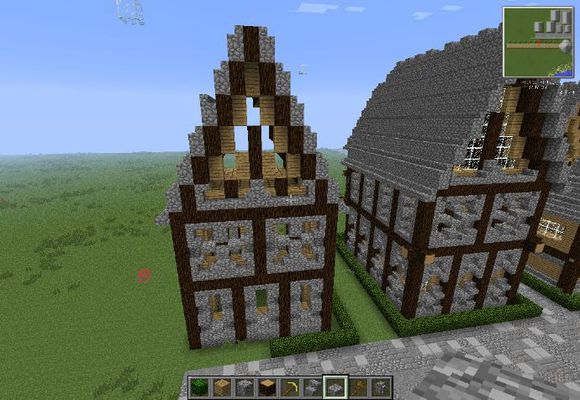
排屋模板1
避免色彩种类过量
控制在3-4个色彩之间,
如果太多可选择加入黑白灰来创造同色系。

排屋模板2
了解与使用色轮
习惯保存一些常用配色
从大自然中获取配色
根据主题来选择配色
最后给大家总结了16种常用的方块搭配,
为了让你们看清就不开光影了。